
Top WooCommerce Snippets
WooCommerce Snippets – WooCommerce erfreut sich schon länger immer größerer Beliebtheit und wird auch zukünftig für viele kleine bis große Shops als Plugin erster Wahl eingesetzt werden.
Und wenn ein Produkt sehr beliebt ist, gibt es auch endlos viele Plug-ins, die die Arbeit mit Onlineshop-Systemen erleichtern. Doch für viele Funktionserweiterungen bedarf es nicht wirklich ein Plugin und schon gar keines, das Geld kostet.
In solch einem Fall gibt es WooCommerce Snippets die du entweder in die functions.php schreibst oder ein praktisches Plugin verwendest. In dieser Liste möchte ich dir WooCommerce Snippets zeigen, die ich selbst zum Teil einsetze.
Eine gute Quelle für spannende Code Snippets ist businessbloomer.com. Schau da gern mal vorbei.
Neue Snippets füge ich an oberster Stelle an. So behältst du die Übersicht.
- Top WooCommerce Snippets
- Free Plugin: Code Snippets
- Produkt - Benutzerdefinierte Variationskombinationen als URL speichern
- Suche - Benutzerdefinierte Zielseiten
- Produkt-IDs von der Suche ausschließen
- WooCommerce Stile und Skripte nur auf Shopseiten laden
- Eigener "Dein Warenkorb ist gegenwärtig leer." Text
- 10% Rabatt auf 50 Euro Warenkorbwert
- Email - Fehlgeschlagen und abgebrochene Email an den Kunden
- Produkt - Text unter Preis bei bestimmten Produktkategorien
- Storefront-Theme: Footer-Bar am Smartphone entfernen
- Kasse - Hausnummer prüfen und zur Pflicht machen
- Kopiere und teile die URL von Produkt-Variationen
- Produktbild - imgzoom deaktivieren
- Produktbild - Anzahl der Thumbs
- Produkt - kostenlos! statt 0,00€
- Kasse - Adresse2 Feld entfernen
- Account - Benutzername zu Echtname
- Account - Begrüßung mit Namen
- Preise - ab statt von/bis
- Footer - Jahreszahl anzeigen
- Variable Produkte - Custom Field Variation Beschreibung
- Produkt - Menge vor quantity Feld
- Kopiere und teile die URL von Produkt-Variationen
- Produkt - Durchgestrichener alter Preis, wenn Rabatt aktiviert ist
- Automatisch Wörter oder Sätze übersetzen lassen
- Produkt A in den Warenkorb legen, fügt Produkt B automatisch hinzu
- Custom zu body hinzufügen
- Weitere Tipps und Tricks
Free Plugin: Code Snippets
Code Snippets ist eine einfache, klare und übersichtliche Methode, um deiner Website PHP Code Snippets hinzuzufügen. Es ist nicht mehr nötig, eigene WooCommerce Snippets zur Datei functions.php deines Theme hinzuzufügen.
Installiere das Plugin, aktiviere es und navigiere zur Plugin-Oberfläche. Erstelle dort für die Übersichtlichkeit für jeden WooCommerce Snippet einen eigenen Eintrag. Mit diesem Plugin kannst du all deine Codeschnipsel organisieren und bei Bedarf aktivieren oder deaktivieren.
Produkt - Benutzerdefinierte Variationskombinationen als URL speichern
Hinzugefügt: 02. August 2023
Geprüft und funktioniert
Fast jeder Shopbesitzer kennt es; du hast ein Produkt in verschiedenen Variationen. Nun möchtest du aber nicht das Produkt als solches in sozialen Netzwerken teilen, sondern nur eine bestimmte Variationskombination davon.
Dieses Plugin erledigt diese Aufgabe für dich. Stelle deine Konfiguration zusammen, erzeuge dir die URL und teile diese Maßgeschneiderte URL in sozialen Netzwerken.
Suche - Benutzerdefinierte Zielseiten
Hinzugefügt: 18. April 2023
Geprüft und funktioniert
Selbstverständlich kann man hierfür ein Weiterleitungs-Plugin verwenden, die es wie Sand am Meer gibt. Oftmals braucht man jedoch kein Plugin, sondern es genügen ein paar Codezeilen. Ich denke dieser Codeschnippsel ist selbsterklärend wie du neue Weiterleitungen anlegst.
case = Keyword im Suchformularwp_redirect = Zielseite
add_action( 'template_redirect', 'redirect_search_results' );
function redirect_search_results() {
$s = isset($_GET['s']) ? $_GET['s'] : '';
switch (strtolower($s)) {
case 'support':
case 'faq':
case 'fragen':
case 'hilfe':
wp_redirect('https://examble.com/support/');
exit();
case 'kontakt':
wp_redirect('https://examble.com/kontakt/');
exit();
case 'impressum':
wp_redirect('https://examble.com/impressum/');
exit();
case 'datenschutz':
wp_redirect('https://examble.com/datenschutzerklaerung/');
exit();
case 'booking':
case 'buchen':
wp_redirect('https://examble.com/booking/');
exit();
default:
break;
}
}
Produkt-IDs von der Suche ausschließen
Hinzugefügt: 18. April 2023
Geprüft und funktioniert
In jedem Shop kommt es vor, das bestimmte Produkte von der Suche ausgeschlossen werden sollen. Hier ist eine einfache Lösung.
add_action( 'pre_get_posts', 'exclude_product_ids_from_woocommerce_search' );
function exclude_product_ids_from_woocommerce_search( $q ) {
if ( ! $q->is_main_query() ) return;
if ( ! $q->is_search() ) return;
if ( ! is_admin() ) {
$excluded_product_ids = array( 59279, 58991, 58760 ); // Replace with your product IDs to exclude
$q->set( 'post__not_in', $excluded_product_ids );
}
}WooCommerce Stile und Skripte nur auf Shopseiten laden
Hinzugefügt: 25. Oktober 2022
Geprüft und funktioniert
WooCommerce bringt so einige Scripts und Styles mit, die standardmäßig auf allen Seiten geladen werden. Dieser Snippet sorgt dafür, dass WooCommerce Scripts und CSS Styles nur auf den Shopseiten wie Produkte, Kasse und Warenkorb geladen werden.
/** WooCommerce Stile und Skripte nur auf WooCommerce Shopseiten laden */
if (!function_exists( 'dequeue_woocommerce_styles_scripts' ) ) :
function dequeue_woocommerce_styles_scripts() {
if ( function_exists( 'is_woocommerce' ) ) {
if ( ! is_woocommerce() && ! is_cart() && ! is_checkout() && ! is_account_page() ) {
# Styles
wp_dequeue_style( 'woocommerce-general' );
wp_dequeue_style( 'woocommerce-layout' );
wp_dequeue_style( 'woocommerce-smallscreen' );
wp_dequeue_style( 'woocommerce_frontend_styles' );
wp_dequeue_style( 'woocommerce_fancybox_styles' );
wp_dequeue_style( 'woocommerce_chosen_styles' );
wp_dequeue_style( 'woocommerce_prettyPhoto_css' );
wp_dequeue_style( 'evolution-woostyles' );
# Scripts
wp_dequeue_script( 'wc_price_slider' );
wp_dequeue_script( 'wc-single-product' );
wp_dequeue_script( 'wc-add-to-cart' );
wp_dequeue_script( 'wc-cart-fragments' );
wp_dequeue_script( 'wc-checkout' );
wp_dequeue_script( 'wc-add-to-cart-variation' );
wp_dequeue_script( 'wc-cart' );
wp_dequeue_script( 'wc-chosen' );
wp_dequeue_script( 'woocommerce' );
wp_dequeue_script( 'prettyPhoto' );
wp_dequeue_script( 'prettyPhoto-init' );
wp_dequeue_script( 'jquery-blockui' );
wp_dequeue_script( 'jquery-placeholder' );
wp_dequeue_script( 'fancybox' );
wp_dequeue_script( 'jqueryui' );
}
}
}
add_action( 'wp_enqueue_scripts', 'dequeue_woocommerce_styles_scripts', 99 );
endif;Eigener "Dein Warenkorb ist gegenwärtig leer." Text
Hinzugefügt: 21. Oktober 2022
Geprüft und funktioniert
Warum auch immer, aber wenn du den „Dein Einkaufswagen ist gegenwärtig leer.“ Text ändern möchtest, nutze diesen WooCommerce Snippet.
/** Eigener "Dein Warenkorb ist gegenwärtig leer." Text */
function warenkorb_leer_text() {
echo '<p>Hier könnte dein eigener "Dein Warenkorb ist gegenwärtig leer". Text stehen.</p>';
}
add_filter( 'wc_empty_cart_message', 'warenkorb_leer_text' );10% Rabatt auf 50 Euro Warenkorbwert
Hinzugefügt: 21. Oktober 2022
Geprüft und funktioniert
Mit diesem WooCommerce Snippet kannst du deinem Kunden automatisiert einen 10% Rabatt ab einen Warenkorbwert von 50 Euro geben. Der Kunde freut sich immer wenn er etwas sparen kann.
Du musst noch einen Gutschein anlegen. In meinem Beispiel muss der Gutschein Rabatt10 heißen.
/** Apply a coupon for minimum cart total */
add_action( 'woocommerce_before_cart_contents' , 'add_coupon_notice' );
add_action( 'woocommerce_before_cart_contents' , 'add_coupon_notice' );
function add_coupon_notice() {
$cart_total = WC()->cart->get_subtotal();
$minimum_amount = 50;
$currency_code = get_woocommerce_currency();
wc_clear_notices();
if ( $cart_total < $minimum_amount ) {
WC()->cart->remove_coupon( 'Rabatt10' );
wc_print_notice( "Erhalte 10% Rabatt, bei einem Warenkorbwert von $minimum_amount $currency_code!", 'notice' );
} else {
WC()->cart->apply_coupon( 'Rabatt10' );
wc_print_notice( 'Du hast gerade 10% Rabatt auf deine Bestellung erhalten!', 'notice' );
}
wc_clear_notices();
}Email - Fehlgeschlagen und abgebrochene Email an den Kunden
Hinzugefügt: 21. Oktober 2022
Geprüft und funktioniert
In WooCommerce wird dem Kunden die fehlgeschlagen -und abgebrochen Email nicht zugestellt. Warum auch immer das so ist. Dieser Code Schnipsel ändert dies:
/** Email - Fehlgeschlagen und abgebrochene Email an den Kunden */
add_action('woocommerce_order_status_changed', 'send_custom_email_notifications', 10, 4 );
function send_custom_email_notifications( $order_id, $old_status, $new_status, $order ){
if ( $new_status == 'cancelled' || $new_status == 'failed' ){
$wc_emails = WC()->mailer()->get_emails(); // Get all WC_emails objects instances
$customer_email = $order->get_billing_email(); // The customer email
}
if ( $new_status == 'cancelled' ) {
// change the recipient of this instance
$wc_emails['WC_Email_Cancelled_Order']->recipient = $customer_email;
// Sending the email from this instance
$wc_emails['WC_Email_Cancelled_Order']->trigger( $order_id );
}
elseif ( $new_status == 'failed' ) {
// change the recipient of this instance
$wc_emails['WC_Email_Failed_Order']->recipient = $customer_email;
// Sending the email from this instance
$wc_emails['WC_Email_Failed_Order']->trigger( $order_id );
}
}Produkt - Text unter Preis bei bestimmten Produktkategorien
Geprüft und funktioniert
Dieser CSS-Code fügt bei bestimmten Produktkategorien einen Text unter den Preis hinzu. Ändere bitte die Produktkategorie im CSS in deine Tatsächliche um.
Die Klasse deiner Produktkategorie findest du ganz einfach heraus, indem du in der Konsole deines Browsers im Body-Tag nach der Kategorie schaust.

body.product_cat_DEINE_PRODUKTKATEGORIE p.wc-gzd-additional-info::after{content:"Hier kommt dein Text rein";}Storefront-Theme: Footer-Bar am Smartphone entfernen
Geprüft und funktioniert
Dieser WooCommerce Snippet entfernt die überaus hässliche Footer-Bar aus dem Storefront-Theme auf dem Smartphone.
/** Storefront-Theme: Footer-Bar am Smartphone entfernen */
add_action( 'init', 'fwkart_remove_storefront_handheld_footer_bar' );
function fwkart_remove_storefront_handheld_footer_bar() {
remove_action( 'storefront_footer', 'storefront_handheld_footer_bar', 999 );
}Kasse - Hausnummer prüfen und zur Pflicht machen
Geprüft und funktioniert
Das wohl häufigste Problem ist, dass Kunden die Hausnummer vergessen. Dieser eine kleine Fehler kann zu riesigen Problemen beim Versand führen. Dieser Code-Snippet prüft, ob die Hausnummer vergessen wurde und erinnert den Kunden, diese anzugeben.
/** Kasse - Hausnummer prüfen und zur Pflicht machen */
add_action('woocommerce_checkout_process', 'fwkart_hausnummer_pruefen');
function fwkart_hausnummer_pruefen()
{
global $woocommerce;
if(isset($_POST['billing_address_1']) and $_POST['billing_address_1'] != '')
{
if (!preg_match('/([0-9]+)/Uis', $_POST['billing_address_1']))
{
if(function_exists('wc_add_notice'))
wc_add_notice( __('Hast du die Hausnummer im Feld Straße vergessen?'), 'error' );
else
$woocommerce->add_error( __('Hast du die Hausnummer im Feld Straße vergessen?') );
}
}
if(isset($_POST['ship_to_different_address']))
{
if(isset($_POST['shipping_address_1']) and $_POST['shipping_address_1'] != '')
{
if (!preg_match('/([0-9]+)/Uis', $_POST['shipping_address_1']))
{
if(function_exists('wc_add_notice'))
wc_add_notice( __('Hast du die Hausnummer im Feld Straße vergessen?'), 'error' );
else
$woocommerce->add_error( __('Hast du die Hausnummer im Feld Straße vergessen?') );
}
}
}
}Produktbild - imgzoom deaktivieren
Geprüft und funktioniert
So praktisch die Zoom-Funktion für das Produktbild auch ist, so sehr nerven kann es. Insbesondere auf dem Smartphone. Dieser WooCommerce Snippet deaktiviert die „imgzoom“ Funktion komplett und die Produktbilder werden via Lightbox geöffnet.
add_action( 'after_setup_theme', 'fwkart_imagezoom_entfernen', 99 );
function fwkart_imagezoom_entfernen() {
remove_theme_support( 'wc-product-gallery-zoom' );
}Produktbild - Anzahl der Thumbs
Geprüft und funktioniert
Mit diesem WooCommerce Snippet kannst du die Anzahl der Thumbnails unterhalb des Produktbildes, die Pro Zeile angezeigt werden sollen, bestimmen. Du musst anschließend ggf. die Größe der Thumbnails per CSS anpassen.
add_filter( 'woocommerce_single_product_image_gallery_classes', 'fwkart_5_spalten_produktgalerie' );
function fwkart_5_spalten_produktgalerie( $wrapper_classes ) {
$columns = 4; // Ändere dies zu 2, 3, 5, etc. Standard ist 4.
$wrapper_classes[2] = 'woocommerce-product-gallery--columns-' . absint( $columns );
return $wrapper_classes;
}Produkt - kostenlos! statt 0,00€
Geprüft und funktioniert
Dieser Snippet sorgt dafür, dass bei Produkten, die nichts kosten, kostenlos! angezeigt wird statt der Summe. Du kannst selbstverständlich eine eigene Bezeichnung eintragen.
add_filter( 'woocommerce_get_price_html', 'fwkart_kostenlos_statt_null_euro', 100, 2 );
function fwkart_kostenlos_statt_null_euro( $price, $product ){
if ( '' === $product->get_price() || 0 == $product->get_price() ) {
$price = '<span class="woocommerce-Price-amount amount">kostenlos!</span>';
}
return $price;
}Kasse - Adresse2 Feld entfernen
Geprüft und funktioniert
Dieser WooCommerce Snippet entfernt das Adresse2 Feld von der Kasseseite. Das Theme „Storefront“ lässt es im Customizer -> Woocommerce -> Zur Kasse zu, das Adress2-Feld zu verbergen.
add_filter( 'woocommerce_checkout_fields' , 'fwkart_adresse_zwei_feld_entfernen' );
function fwkart_adresse_zwei_feld_entfernen( $fields ) {
unset($fields['billing']['billing_address_2']);
return $fields;
}Account - Benutzername zu Echtname
Geprüft und funktioniert
Mit diesem Snippet wandelst du den Benutzernamen zum Echtnamen um. Das ist insbesondere dann sinnvoll, wenn du deine Kunden mit dem richtigen Namen begrüßen möchtest.
function fwkart_benutzername_zu_echtname( $user_id ) {
$info = get_userdata( $user_id );
$args = array(
'ID' => $user_id,
'display_name' => $info->first_name
);
wp_update_user( $args );
}
add_action('user_register','fwkart_benutzername_zu_echtname');Account - Begrüßung mit Namen
Geprüft und funktioniert
Nutze diesen Shortcut an beliebiger Stelle:
[zeige_echtname]und begrüße deine Kunden in deinem Onlineshop mit richtigen Namen. Dir steht hier natürlich deiner Kreativität nichts im Wege. Du kannst auch komplette Texte verfassen, die nur für angemeldete Kunden oder nur für Besucher angezeigt werden sollen.
function fwkart_zeige_echtnamen_function( $atts ) {
global $current_user, $user_login;
wp_get_current_user();
add_filter('widget_text', 'do_shortcode');
if ($user_login)
// Text wird nur für eingeloggte Personen angeziegt
return '<span>Hey ' . $current_user->display_name . '. Schön das du zurück bist!</span>';
else
// Text wird nur den Besuchern angezeigt
return '<span>Hey. Schön das du da bist!</span>';
}
add_shortcode( 'zeige_echtname', 'fwkart_zeige_echtnamen_function' );Preise - ab statt von/bis
Geprüft und funktioniert
Die Standardpreisangabe von/bis für Variable Produkte sieht einfach unschön aus. Dieser WooCommerce Snippet ändert die Darstellung der Preise zu ab
function fwkart_variation_price_format( $price, $product ) {
// Normaler Preis
$prices = array( $product->get_variation_price( 'min', true ), $product->get_variation_price( 'max', true ) );
$price = $prices[0] !== $prices[1] ? sprintf( __( '<strong>ab</strong> %1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
// Sale Preis
$prices = array( $product->get_variation_regular_price( 'min', true ), $product->get_variation_regular_price( 'max', true ) );
sort( $prices );
$saleprice = $prices[0] !== $prices[1] ? sprintf( __( '<strong>ab</strong> %1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
if ( $price !== $saleprice ) {
$price = '<del>' . $saleprice . '</del> <ins>' . $price . '</ins>';
}
return $price;
}
add_filter( 'woocommerce_variable_sale_price_html', 'fwkart_variation_price_format', 10, 2 );
add_filter( 'woocommerce_variable_price_html', 'fwkart_variation_price_format', 10, 2 );Footer - Jahreszahl anzeigen
Geprüft und funktioniert
Nutze diesen Shortcut an beliebiger Stelle:
[jahreszahl]Wenn du im Footer oder an anderer Stelle die aktuelle Jahreszahl 2025 anzeigen möchtest, löst dieser Snippet das Problem.
add_filter('widget_text', 'do_shortcode');
function fwkart_year_shortcode() {
$year = date_i18n('Y');
return $year;
}
add_shortcode('jahreszahl', 'fwkart_year_shortcode');Variable Produkte - Custom Field Variation Beschreibung
Geprüft und funktioniert
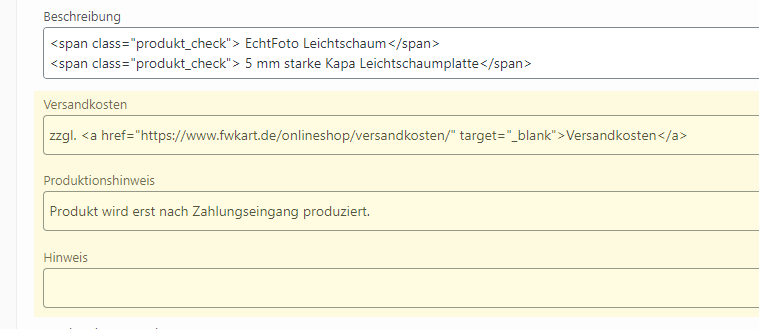
Mit diesen umfangreichen WooCommerce Snippet erstellst du benutzerdefinierte Felder für variable Produkte. Du kannst die Angaben der benutzerdefinierten Felder beim Erstellen und bearbeiten deiner Produkte im Variationen-Tab eingeben und auf der Produktseite anzeigen lassen. Die Angaben werden in deiner WordPress Datenbank gespeichert. Ebenso ist HTML in den Feldern möglich für zB. Hyperlinks.
Bitte versuche unbedingt den Code zu verstehen und passe den PHP Code nach deinen Bedürfnissen an. Dieser Code wird 1:1 bei mir in Produkten eingesetzt. Daher wundere dich nicht über die deutsch/englisch verwurschtelungen.

add_action( 'woocommerce_product_after_variable_attributes', 'variation_versandkosten_fields', 10, 3 );
add_action( 'woocommerce_save_product_variation', 'save_variation_versandkosten_fields', 10, 2 );
add_filter( 'woocommerce_available_variation', 'load_variation_versandkosten_fields' );
add_action( 'woocommerce_product_after_variable_attributes', 'variation_produktion_fields', 10, 3 );
add_action( 'woocommerce_save_product_variation', 'save_variation_produktion_fields', 10, 2 );
add_filter( 'woocommerce_available_variation', 'load_variation_produktion_fields' );
add_action( 'woocommerce_product_after_variable_attributes', 'variation_hinweis_fields', 10, 3 );
add_action( 'woocommerce_save_product_variation', 'save_variation_hinweis_fields', 10, 2 );
add_filter( 'woocommerce_available_variation', 'load_variation_hinweis_fields' );
/* ANFANG Versandkosten Feld */
/* Erzeugt ein Feld mit der Bezeichnung Versandkosten */
function variation_versandkosten_fields( $loop, $variation_data, $versandkostenvariation ) {
woocommerce_wp_text_input(
array(
'id' => "fwkart_versandkosten_field{$loop}",
'name' => "fwkart_versandkosten_field[{$loop}]",
'value' => get_post_meta( $versandkostenvariation->ID, 'fwkart_versandkosten_field', true ),
'label' => __( 'Versandkosten', 'woocommerce' ),
'desc_tip' => true,
'description' => __( 'Versandkosten.', 'woocommerce' ),
'wrapper_class' => 'form-row form-row-full',
)
);
}
/* Speichert die Informationen aus dem Feld Versandkosten in der Datenbank */
function save_variation_versandkosten_fields( $variation_id, $loop ) {
$text_field = $_POST['fwkart_versandkosten_field'][ $loop ];
if ( ! empty( $text_field ) ) {
update_post_meta( $variation_id, 'fwkart_versandkosten_field', wp_kses_post( $text_field ));
}
}
/* Lädt die Informationenaus dem Feld Versandkosten auf der Produktseite */
function load_variation_versandkosten_fields( $versandkostenvariation ) {
$versandkostenvariation['fwkart_versandkosten_field'] = get_post_meta( $versandkostenvariation[ 'variation_id' ], 'fwkart_versandkosten_field', true );
return $versandkostenvariation;
}
/* ENDE Versandkosten */
/* ANFANG Produktionshinweis Feld */
/* Erzeugt ein Feld mit der Bezeichnung Produktionshinweis */
function variation_produktion_fields( $loop, $variation_data, $produktionvariation ) {
woocommerce_wp_text_input(
array(
'id' => "fwkart_produktion_field{$loop}",
'name' => "fwkart_produktion_field[{$loop}]",
'value' => get_post_meta( $produktionvariation->ID, 'fwkart_produktion_field', true ),
'label' => __( 'Produktionshinweis', 'woocommerce' ),
'desc_tip' => true,
'description' => __( 'Produktionshinweis.', 'woocommerce' ),
'wrapper_class' => 'form-row form-row-full',
)
);
}
/* Speichert die Informationen aus dem Feld Produktionshinweis in der Datenbank */
function save_variation_produktion_fields( $variation_id, $loop ) {
$text_field = $_POST['fwkart_produktion_field'][ $loop ];
if ( ! empty( $text_field ) ) {
update_post_meta( $variation_id, 'fwkart_produktion_field', wp_kses_post( $text_field ));
}
}
/* Lädt die Informationenaus dem Feld Produktionshinweis auf der Produktseite */
function load_variation_produktion_fields( $produktionvariation ) {
$produktionvariation['fwkart_produktion_field'] = get_post_meta( $produktionvariation[ 'variation_id' ], 'fwkart_produktion_field', true );
return $produktionvariation;
}
/* ENDE Produktionshinweis */
/* ANFANG Hinweis Feld */
/* Erzeugt ein Feld mit der Bezeichnung Hinweis */
function variation_hinweis_fields( $loop, $variation_data, $hinweisvariation ) {
woocommerce_wp_text_input(
array(
'id' => "fwkart_hinweis_field{$loop}",
'name' => "fwkart_hinweis_field[{$loop}]",
'value' => get_post_meta( $hinweisvariation->ID, 'fwkart_hinweis_field', true ),
'label' => __( 'Hinweis', 'woocommerce' ),
'desc_tip' => true,
'description' => __( 'Hinweis.', 'woocommerce' ),
'wrapper_class' => 'form-row form-row-full',
)
);
}
/* Speichert die Informationen aus dem Feld Hinweis in der Datenbank */
function save_variation_hinweis_fields( $variation_id, $loop ) {
$text_field = $_POST['fwkart_hinweis_field'][ $loop ];
if ( ! empty( $text_field ) ) {
update_post_meta( $variation_id, 'fwkart_hinweis_field', wp_kses_post( $text_field ));
}
}
/* Lädt die Informationenaus dem Feld Hinweis auf der Produktseite */
function load_variation_hinweis_fields( $hinweisvariation ) {
$hinweisvariation['fwkart_hinweis_field'] = get_post_meta( $hinweisvariation[ 'variation_id' ], 'fwkart_hinweis_field', true );
return $hinweisvariation;
}
/* ENDE Hinweis */Textarea statt Input-Feld
Wenn du statt einem normalen Input-Feld ein Textarea erzeugen möchtest, suche im Code des jeweiligen Feldes nach:
Textarea statt Input-Feld
woocommerce_wp_text_inputwoocommerce_wp_textarea_inputTemplate Datei anpassen
Als zweiten Schritt musst du eine WooCommerce Templatedatei deinem Child-Theme hinzufügen, da wir diese Templatedatei bearbeiten müssen. Wie du ein Child-Theme erstellst, erfährst du auf dieser Seite gut erklärt.
Navigiere auf deinem FTP zu: /wp-content/plugins/woocommerce/templates/single-product/add-to-cart/
Kopiere die variation.php zu deinem Child-Theme: /wp-content/themes/DEIN-CHILD-THEME/woocommerce/single-product/add-to-cart/
Öffne die variation.php die du eben deinem Child-Theme hinzugefügt hast im Editor bzw. einem Programm deiner Wahl und füge an gewünschter Stelle diese 3 Variablen hinzu:
{{{ data.variation.fwkart_versandkosten_field }}}
{{{ data.variation.fwkart_produktion_field }}}
{{{ data.variation.fwkart_hinweis_field }}}Speichere die Datei, lade diese auf deinen FTP und wenn du alles richtig gemacht hast, kannst du jetzt benutzerdefinierte Felder in deinen Produkt-Variationen verwenden.
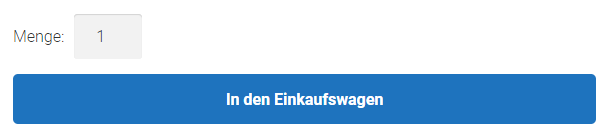
Produkt - Menge vor quantity Feld
Geprüft und funktioniert
Menge hinzu
add_action( 'woocommerce_before_add_to_cart_quantity', 'fwkart_menge_vor_qty' );
function fwkart_menge_vor_qty() {
echo '<div class="qty">Menge: </div>';
}div.qty{
float:left;
padding:10px 10px 10px 0px;
}Produkt - Durchgestrichener alter Preis, wenn Rabatt aktiviert ist
Geprüft und funktioniert
Dieser Snippet streicht den alten Preis durch wenn ein Rabatt aktiviert ist
add_filter( 'woocommerce_cart_subtotal', 'fwkart_durchgestrichen_wenn_rabatt', 99, 3 );
function fwkart_durchgestrichen_wenn_rabatt( $cart_subtotal, $compound, $obj ){
global $woocommerce;
if ( $woocommerce->cart->get_cart_discount_total() <> 0 ) {
$new_cart_subtotal = wc_price( WC()->cart->subtotal - $woocommerce->cart->get_cart_discount_tax_total() - $woocommerce->cart->get_cart_discount_total() );
$cart_subtotal = sprintf( '<del>%s</del> <b>%s</b>', $cart_subtotal , $new_cart_subtotal );
}
return $cart_subtotal;
}Automatisch Wörter oder Sätze übersetzen lassen
Geprüft und funktioniert
Mit diesem Snippet, übersetzt/ersetzt du dynamisch erzeugten Texte aus WordPress, WooCommerce und Plugins. Für jede neue Übersetzung, einfach eine weitere Zeile hinzufügen. Dieser Snippet ist zum Beispiel sinnvoll bei Plugins, die keine deutsche Übersetzung haben.
add_filter('gettext', 'translate_text',999);
add_filter('ngettext', 'translate_text',999);
function translate_text($translated) {
$translated = str_ireplace('In stock', 'Auf Lager', $translated);
$translated = str_ireplace('Subtotal', 'Zwischensumme', $translated);
$translated = str_ireplace('Coupon', 'Gutschein', $translated);
return $translated;
}Produkt A in den Warenkorb legen, fügt Produkt B automatisch hinzu
Dieser WooCommerce Snippet legt automatisch Produkt B in den Warenkorb, wenn Produkt A hinzugefügt wurde. Die IDs musst du selbstverständlich anpassen. Die Produkt-ID findest du in der URL, wenn du ein Produkt bearbeitest.
Verwende diesen Snippet mit Bedacht und reflektiere dein Shoppingverhalten. Mich persönlich würde es irritieren, wenn plötzlich zwei Produkte im Warenkorb liegen.
add_action( 'woocommerce_add_cart_item_data', function( $cart_item_data, $product_id ) {
// Wenn Produkt A mit ID 617 im Warenkorb liegt, wird Produkt B mit ID 115 automatisch dem Warenkorb hinzugefügt.
if ( 617 == $product_id ) {
WC()->cart->add_to_cart( 115 );
}
}, 10, 2 );Custom class="" zu body hinzufügen
Geprüft und funktioniert
Hin und wieder kommt es vor, das eine bestimmte Klasse benötigt wird, um Elemente auf bestimmten Seiten auszublenden oder anderweitig per CSS anzupassen. Dieser Snippet fügt eine neue, selbst definierte Klasse hinzu. Ändere dazu irgendetwas mit deiner neuen Klasse.
add_filter( 'body_class','fwkart_body_classes' );
function fwkart_body_classes( $classes ) {
$classes[] = 'irgendetwas';
return $classes;
}Ich hoffe, ich konnte dir mit diesem Artikel etwas weiterhelfen. Hast du noch weitere Snippets für WooCommerce? Schreibe diese doch bitte in die Kommentare.








Bei diesem Snippet „Preise – ab statt von/bis“ muss noch der „Ab Preis“ um die MwSt. ergänzt werden. Dieser wird nach Aktivierung ausgeblendet.
Hey, kannst du bitte diesen Code testen und ein Feedback geben?
https://pastebin.com/vVd4anN1