
How to Fix Elementor Full Width Stretch
Der beliebte Webseiten Baukasten Elementor hat vor ein paar Updates die Flex-Container eingeführt. Der Vorteil darin besteht, dass weniger Code im Quellcode landet und Webseiten schneller geladen und ein besseres Google-Ranking erhalten.
Doch alles was Vorteile bringt, schafft auch ein paar Nachteile. Es ist nicht mehr möglich, Container zu erstellen und diese über die komplette Webseitenbreite zu strecken.
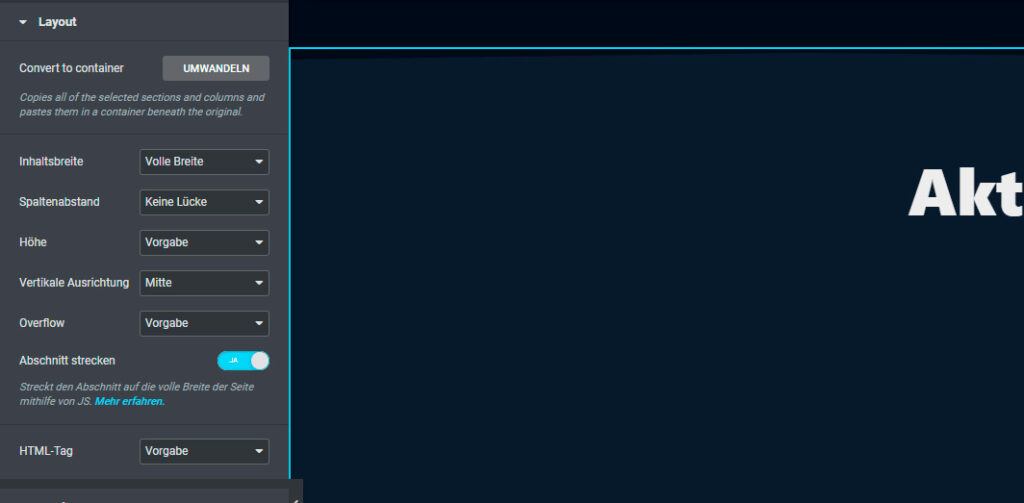
Vor dem Update hatte man noch die Möglichkeit, die Inhaltsbreite auf „Volle Breite“ zu definieren und zusätzlich den Abschnitt zu strecken.

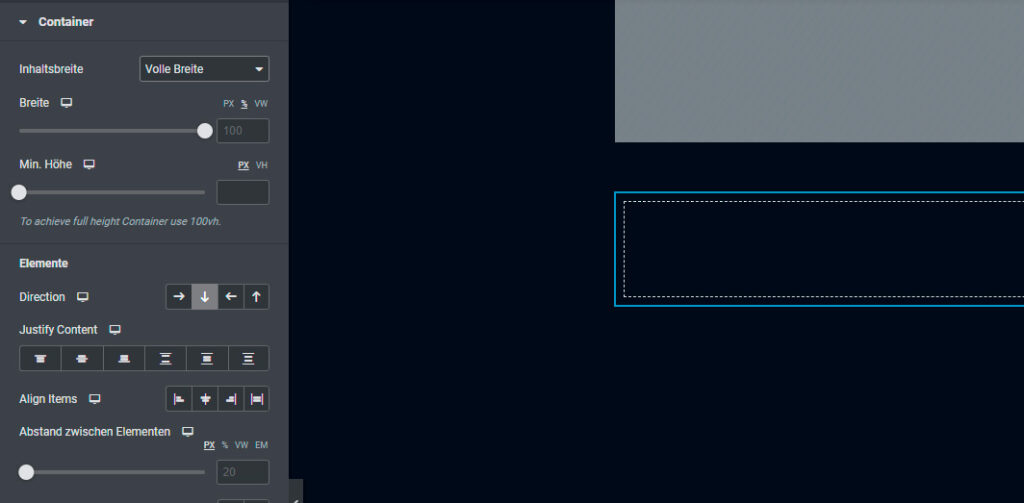
Mit der Einführung der neuen Flex-Box Container ist dies allerdings nicht mehr möglich. Hier fehlt in den Container-Einstellungen die Stretch Option vollständig.

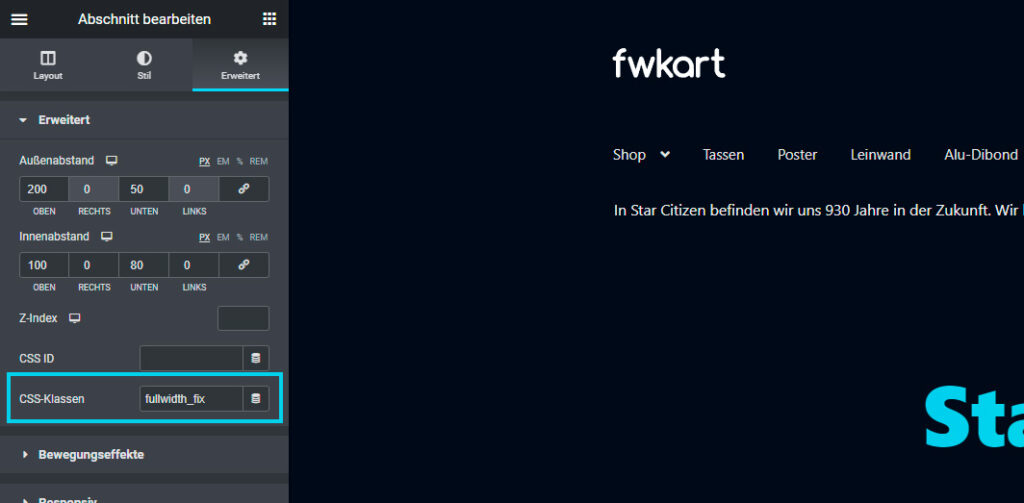
Wahrscheinlich wird dieses Problem mit späteren Updates behoben werden. Bis es soweit ist, kannst du dir mit etwas CSS selbst helfen. Du musst dem Container lediglich eine CSS-Klasse definieren. Für mein Beispiel habe ich die Klasse in fullwidth_fix benannt.

CSS Style für den Full width stretch Fix
Jetzt musst du lediglich in deiner CSS Datei diesen CSS-Code hinzufügen. Damit sollte das Problem vorerst behoben sein.
.fullwidth_fix {
left: 50%;
margin-left: -50vw;
margin-right: -50vw;
max-width: 100vw!important;
position: relative!important;
right: 50%;
width: 100vw!important;
}Konnte ich dir helfen? Lass es mich gern wissen.








Vielen Dank – der Tipp ist mega.
Ich habe die Einstellung zum Stretchen auch in der aktuellen Version noch nicht gefunden – aber dank des Hacks ist das jetzt egal :-)
Hey Mirijam. Freut mich das ich dir helfen konnte. Ja, dass ist für mich irgendwie auch unbegreiflich warum die das nicht mehr drin haben :)
Vielen Dank, genau das habe ich vermisst, gesucht und hier gefunden! 👍🏾
Sehr gerne :)
Thank you very much, this solved my problem of trying to get the video widget to go full width. It works easily with the old sections and no column gaps but these new flexbox containers leave an annoying margin on the left, right and bottom. I also added margin-top: -5vw; to get rid of the top gap. I added the css class on the video widget too, not the container to get it working. Cheers, Vic
You’re welcome :)
Ich bedanke mich herzlich für die Information! Ich hatte bereits an mir selbst gezweifelt. Zunächst habe ich nach einem Tutorial auf YouTube gesucht und dann festgestellt, dass „mein Elementor“ sich von dem anderer Benutzer unterscheidet. Es scheint, dass bisher noch niemand die Entfernung der Stretch-Option wirklich bemerkt hat.
Ja das ist wirklich sehr seltsam. Auch das es bis heute nicht behoben ist. Ich hatte sogar ein Support Ticket eingereicht.
Super, das hilft in 2024 immer noch – Danke!
Hallo und vielen lieben Dank für den Tipp. Kannst du mir helfen und mir sagen wo genau ich den CSS-Code hinzufügen muss? Danke dir vielmals.
Hallo Janinne. Den CSS Block fügst du einfach deiner style.css deines Themes hinzu :)
Viele Grüße